
Was macht XD überhaupt?
XD ist ein Programm um Designs und Prototypen zu erstellen und ist für die Betriebssysteme Windows 10 und MacOS verfügbar. Seit Anfang November liegt es in der Version 24.0 vor und versetzt Gestalter jeglicher Couleur in die Lage, UX Designs für Web und Mobile zu entwerfen. Je nach Anspruch oder Bedarf kann dies «Lo-Fi» Wireframes oder «Hi-Fi» Screendesigns bedeuten. Durch diverse lokale und cloudbasierte Funktionen bietet es sich auch an um komplette Design-Systeme zu entwickeln.
Der Austausch mit nativen Illustrator- und Photoshop-Dateien klappt genau so gut, wie die Übernahme von Sketch-Dateien.

Design
Im schlicht gehaltenen Design-Arbeitsbereich werden vektorbasierte Elemente erstellt oder aus anderen Anwendungen integriert. Bildmaterial kann via Drag & Drop von der Festplatte aber auch aus den CC-Libaries platziert werden. Besondes praktisch ist die Bearbeitung mit Photoshop direkt aus XD heraus und wieder zurück. Neue Dokumente können entweder lokal oder direkt in der Cloud abgespeichert werden.
Sogenannte Komponenten sind vergleichbar mit den dynamischen Symbolen in Illustrator. Sie können dokumentübergreifend platziert, bearbeitet und aktualisiert werden.
Bei Farben und Zeichenformaten verhält es sich sehr ähnlich wie mit Indesign oder Illustrator. Sie sind hilfreich beim konsistenten Gestalten über das gesamte Dokument oder Projekt hinweg. Die Arbeit mit Ebenen hingegen ist am Anfang gewöhnungsbedürftig. Elemente und Gruppen auf Zeichenflächen erscheinen erst in der Ebenen-Hierarchie, wenn sie ausgewählt sind. Dafür behält man die Übersicht viel besser. Viel Beachtung hat von Anfang an das Wiederholungsraster erhalten. Mit dieser Funktion gelingt es super einfach, Listen-Darstellungen zu gestalten und bearbeiten.
Auf vielfachen Wunsch hin, hat XD inzwischen auch Hilfslinien, welche das Layout-Raster ergänzen. Bei der Option Responsive Resize ist der Name Programm. Gestaltete Elemente und Gruppen passen sich mehr oder weniger automatisch an veränderte Zeichenflächen an. Für Ausnahmefälle nutzt man nach Bedarf die manuelle Anpassung. Fertige Designs können als ganze Zeichenflächen exportiert werden oder man markiert zuvor die zu exportierenden Elemente. Dabei stehen die gängigen Formate PNG, SVG, JPG und PDF zur Verfügung. Letzteres Format leider noch mehr schlecht als recht.
Prototyp
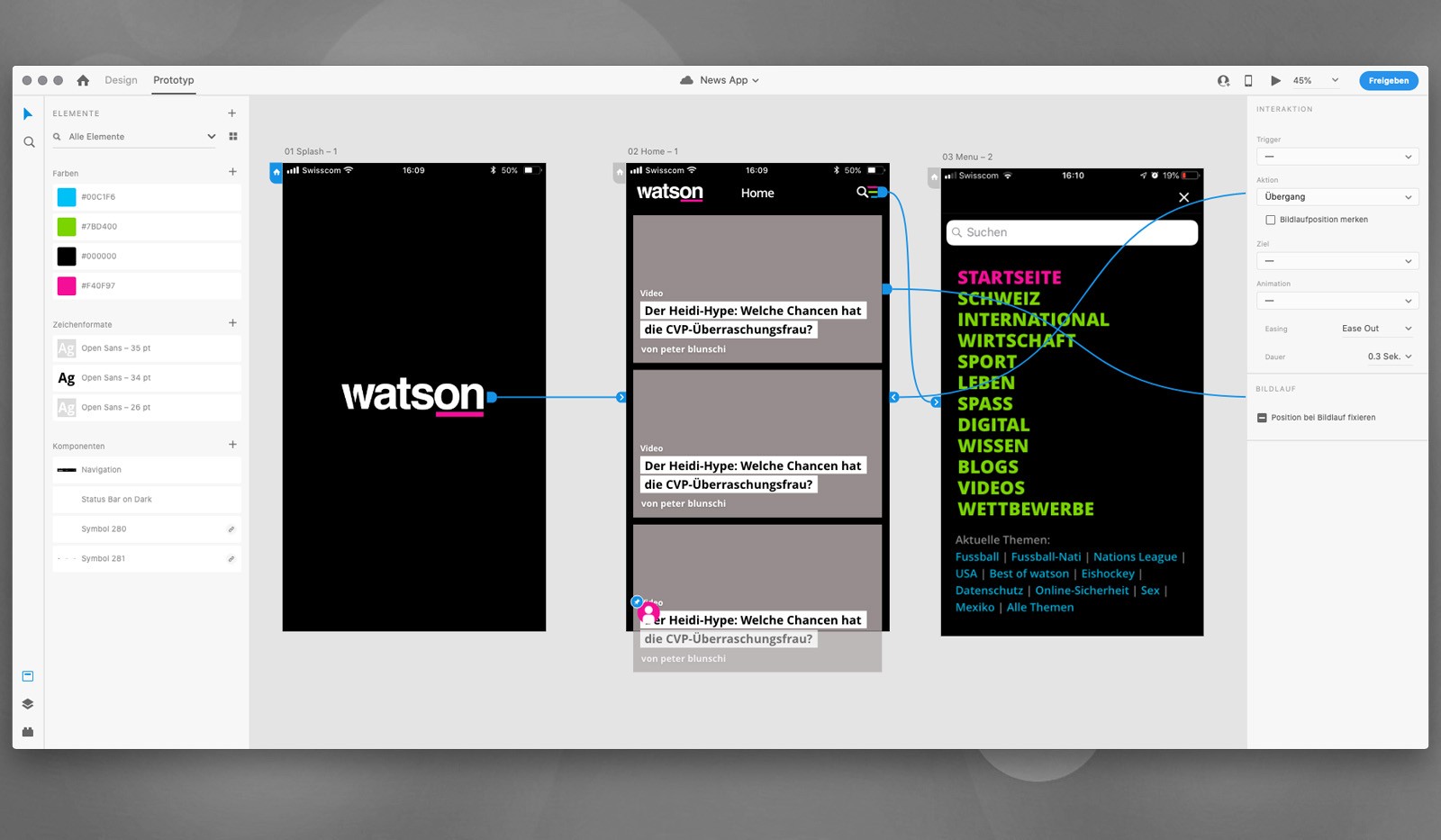
Durch den Wechsel in den Prototypmodus (ctrl + Tab) erhält man Zugang zu den Interaktionsmöglichkeiten. Definierte Verdrahtungen zwischen den Zeichenflächen testet man wahlweise auf dem Endgerät (z.b. iPhone) oder auf der Bildschirm-Vorschau. Besonders praktisch ist hier der Export eine User-Journey als Film.
Seit einigen Versionen kennt XD als Trigger auch Stimmen. Dies um der steigenden Nachfrage nach Voice-Interactions für sprachgesteuerte Geräte nachzukommen. Daneben stehen als Auslöser für Interaktionen antippen, ziehen, zeitgesteuert oder Gamepad-Tasten zur Auswahl.
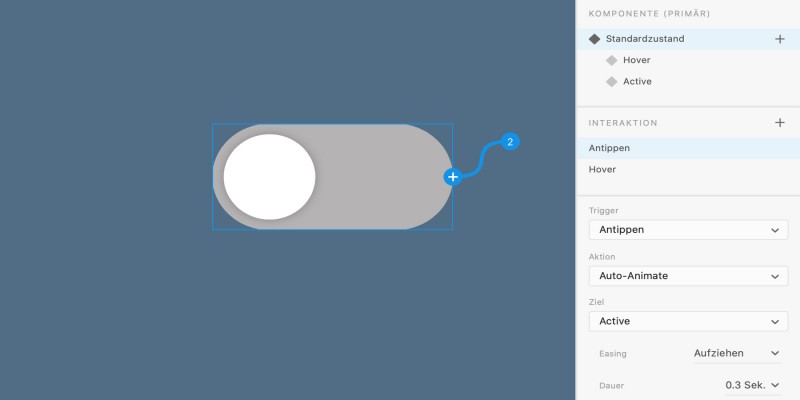
Diverse Aktionen werden durch obengenannte Trigger ausgelöst. Von einfachen Seiten-Übergängen bis hin zu praktischen Overlays. Das sogenannte Auto-Animate ist verblüffend, darf aber nicht mit echten, konfigurierbaren Animationen verwechselt werden.
Ein fertiger Prototyp kann zur Bearbeitung mit Teamkollegen oder zur Ansicht durch Reviewer freigegeben werden. Entwickler schätzen es in der Regel nicht, Design-Spezifikationen händisch aus PDFs oder Bildern zu picken. Hier schafft die Option «Freigeben für Enwickler» Abhilfe, indem Elemente, Farben, Zeichenformate aber auch Interaktionen direkt im Browser abrufbar sind. Inklusive Export als SVG oder PNG. All diese Links müssen zum Glück danach nur noch aktualisiert und nicht jedes Mal neu erstellt werden.
Artikel ursprünglich erschienen im https://publisher.ch/ Magazin.





